CSS در HTML | تگ CSS | تگ استایل

CSS در HTML | تگ CSS | تگ استایل چگونه می توان از دستورات css در html استفاده کرد؟ تگ css یا تگ استایل چه کاربردی دارد؟ روش داخلی استفاده از css در html چگونه است؟
دستورات css نوشته میشن که در کدهای html اعمال بشن. درواقع دستورات css به تنهایی هیچ صفحه ای رو ایجاد نمی کنن، بلکه نقش آرایشگر رو برای صفحات html بازی می کنن. در فیلم آموزش html به صورت کامل و کاربردی انواع روش ها رو توضیح دادیم اما در این مقاله هم می خواهیم هر 3 روش رو شرح بدیم:
روش های استفاده از دستورات css در html
1- روش خطی
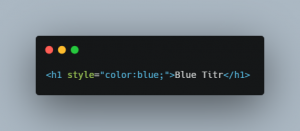
در این روش، دستورات css در داخل هر تگ html نوشته میشن:

در مثال بالا یک تگ h1 داریم که رنگ قلم اون رو آبی تعیین کردیم. اما اگه دقت کنین می بینین که استایل ها یا دستورات css داخل خود تگ h1 نوشته شدن. به این روش، روش خطی گفته میشه. چون تگ html و دستورات سی اس اس در قالب یک دستور نوشته میشن. این روش، توصیه نمیشه و میشه گفت روش بدیه. چون هم طول فایل اچ تی ام ال رو زیاد میکنه. هم کد ها در هم تنیده اند و در بسیاری از مواقع نمیتونیم از هم جداشون کنیم.
فرض کنید در یک پروژه بزرگ، که می خواین یه سایت بزرگ با تعداد زیادی صفحه طراحی کنین و هر صفحه، هزاران کد و تگ و دستور css داره، چجوری می تونین در یک تگ بخصوص، استایل ها و دستورات css رو تغییر بدین؟ اصلا فکر نکنم بشه پیداش کرد.بخوام به این روش نمره بدم، نمره اش از 20 میشه 2 .در انگلیسی به این روش میگن Inline .
2- روش داخلی
این روش، موضوع بحث امروز ماست. این روش نسبت به روش قبل یکم بهتره. در این روش باید از تگ css یا همان تگ استایل استفاده کنیم. اما تگ استایل چیه؟
تگ style
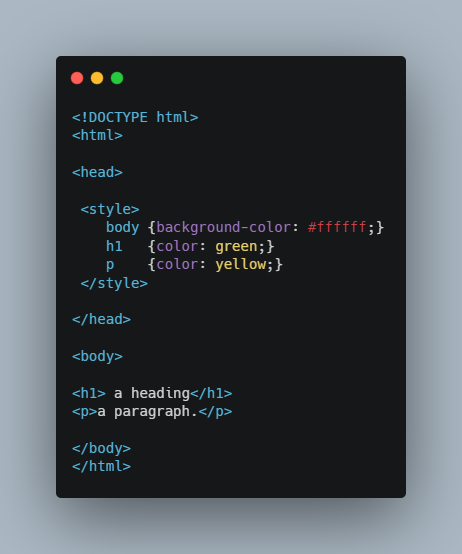
این تگ داخل تگ head نوشته میشه. اگه نمیدونین تگ head چیه روش کلیک کنین یکم بخونین، ثواب داره. این تگ عین پدرش (تگ head)، باز و بسته میشه و استایل ها، داخل تگ آغازی و تگ پایانی نوشته میشن. مثال زیر را در یابید:

الان یکم بهتر شد. نه؟ چرا؟ چون دستورات css و html رو از هم جدا کردیم. دیگه لازم نیست دستورات سی اس اس و داخل دستورات اچ تی ام ال بگردیم. اگه به شکل بالا دقت کنین، داخل تگ head یه تگ نوشتیم به اسم style که باز و بسته میشه. داخل فضای بین باز و بسته شدن، دستورات و استایل هامون رو تایپ کردیم.
به این تگ، تگ استایل یا تگ css هم گفته میشه. نمره اینم با یکم پارتی بازی نهایتا میشه 10 که نَمونه. در زبان انگلیسی به این روش، Internal گفته میشه.
3- روش خارجی
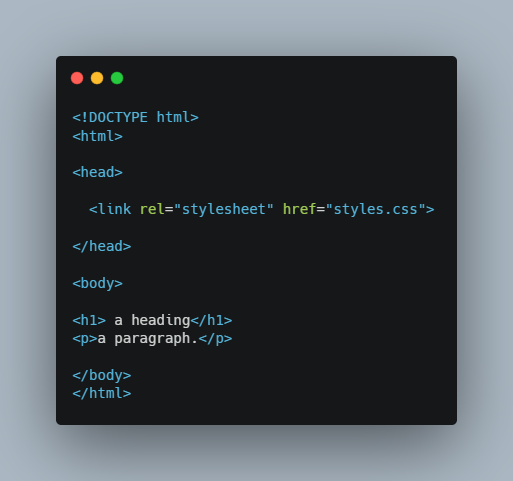
این روش بهترین روش ممکنه. در این روش دستورات css و html کامل از هم ایزوله میشن. در این متد، فایلی ایجاد می کنیم به نام style.css که همه دستورات سی اس اس، داخل اون فایل نوشته میشن. برای استفاده از کد های نوشته شده در فایل style.css در داخل تگ های html و اعمال اونها کافیه با تگ link بهشون لینک بدیم. به مثال زیر دقت کنین:
فایل style.css :

فایل index.html :

در زبان انگلیسی به این روش External گفته می شود. حال که هر 3 روش رو باهم بررسی کردیم، به تگ استایل style اما به صورت تخصصی می پردازیم:
تگ استایل یا تگ css
همانگونه که گفتیم تگ style جزو فرزندان تگ هِده. اطلاعاتش هم استایل ها و آرایش های مربوط به سند یا فایل html جاریه.
خصوصیت های تگ style
تگ style کلا 2 صفت رو میتونه بگیره:
صفت type در تگ استایل
هرچند این صفت جزو خصوصیت های این تگه اما فقط یک مقدار میتونیم بهش بدیم و اون هم text/css هستش. پس اگه این صفت رو ننویسین هم مهم نیست:
<style type="text/css">
#roman {
list-style-type: upper-roman; padding-left: 50px; color: #000080;
}
#roman li:before {
content: "..."; color: #000080; padding-left: 0px;
}
</style>صفت media در تگ style
این صفت تعیین میکنه که استایل های داخل این تگ، در کدام نمایشگر ها اعمال بشه.
<“style media=”value>
نکات مهم درمورد تگ استایل
- تگ استایل حتما باید داخل تگ head نوشته بشه. بعد از شروع و قبل از پایان. میتونیم در هر جایی داخل head قرارش بدیم.
- باید به صورت تگ باز و تگ بسته نوشته بشه و دستورات css بین تگ های آغازی و پایانی نوشته میشن.
- استفاده از این تگ و در نهایت استفاده از استایل دهی داخلی برای اعمال دستورات css در html کاری غیر حرفه ایست.
- میتوان در یک صفحه html از چندین تگ style استفاده کرد، اما توصیه نمیشه.
- هر تگ استایل تنها برای یک صفحه قابل استفاده است. به عبارتی تگ style برای صفحه ای اعمال میشه که داخل اون نوشته شده. برای یک سایت با 3 صفحه، باید در داخل هر صفحه یک تگ css نوشت.
پشتیبانی مرورگر ها از تگ استایل
همه مرورگر ها از این تگ پشتیبانی می کنند.
استایل یا دستورات css پیش فرض
مرورگر ها به صورت پیش فرض، اگه شما انگولکش نکنین، تگ استایل رو با این css نشون میدن :
style {
display: none;
}آموزش از سایت آموزش amp